Building charts
Before today’s class
- Download
week3.zipfile from at rforir.com/classes/tableau_oct24.html. - Make a folder
week3in your class folder. - After extracting the files from the ZIP file, drag them to the
week3folder.
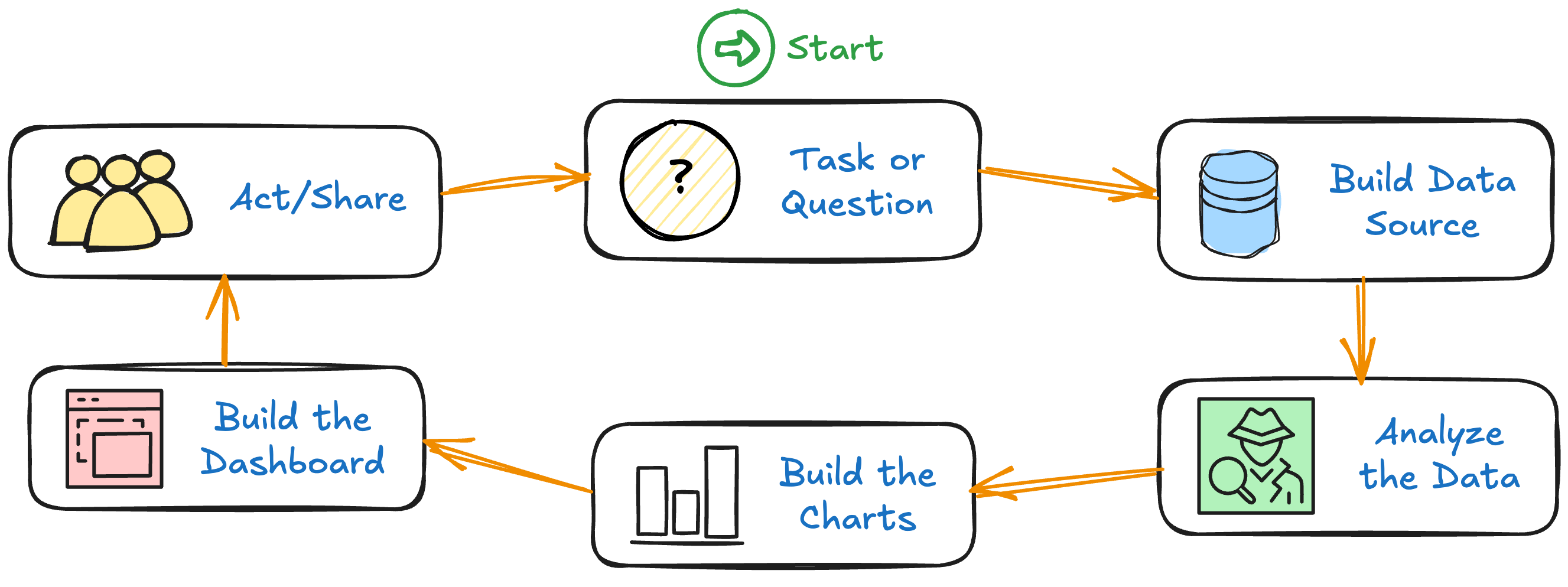
Overview
Today’s class

- Planning the chart
- Chart Project Document
- Chart Creation Checklist
- Go through the Chart Creation Checklist while creating a chart together
- Note
- There are lots of different chart types based on the student activity data that we’ve been working with, and we will go through the process of creating three of them. We will then spend next class assembling them into a dashboard.
Planning the chart
Chart Project Document
See Appendix F (built on Appendix D). This helps you plan what you’re going to do before getting lost in doing it.
- Title
- Mock-up
- Filters & colors
- Axes, title, & legend
- Parameter & filter controls
- Parameters
- Calculated fields
- Anything else?
- Note
- This is not the Dashboard Project document. It’s more detailed, and is focused on the creation of one particular chart. You should create this document with the Dashboard Project document right next to you as the guiding North Star for the decisions that you make here.
Chart Creation Checklist
- Create the initial chart
- Add filters — fixed & variable
- Specify informational needs exactly (legend, title, tooltips, reference lines)
- Specify the parameter & filter controls
- Define the parameters & calculated fields
- Implement filters
- Refine the chart
- Title
- Colors
- Mark sizes
- Data labels
- Tooltips
- Reference lines
- Axes
- Grid
- Notes
-
- This is Appendix G. I keep it nearby when I’m creating a chart. It helps guide my actions, getting me to focus on the important things first so that I don’t get distracted with all the other details.
- I don’t fill in this checklist. It’s just a memory devicee.
- The Chart Project Document contains my written thoughts about all of the charts.
- There’s nothing sacred about the ordering of this list other than Step 1, but having it does help me not forget anything…and not feel like I need to do everything all at once.
Going through the Chart Creation Checklist
0) Set up worksheet
- Open up Tableau Desktop
Connect to a File->More...->Tableau Data Extract->student_activity_output.hyper- This needs to be good data. Remember:
GIGO.
- This needs to be good data. Remember:
- Click
Open - Change
Name(middle-bottom/left) toStudentActivity - Click on
Sheet 1at bottom/left - Save the file (in the data folder)
- Create three Worksheets:
GPA by Year by PellUniv GPA vs. HS GPAMatriculants by Race by State
- Notes
-
- These steps were all covered by the handout at the beginning of today’s session.
- We’re going to go through the whole Chart Creation Checklist for three separate charts.
- Everything that we do today in class is covered in the book…but it also has a lot more information.
1) Create the initial chart
- Create a new worksheet
- Create the Chart Project Document
- Chart basics
- Column & Row shelves
- Chart type
- Plot marks (if appropriate)
- Color
- Size
- Shape
Create initial charts
- Line chart
-
- Trends over time
- Scatter chart with regression lines
-
- Show relationship between two continuous variables
- Heat Map
-
- Highlights relative size of values in a table
- Notes
- These are the three chart types that we’re going to concentrate on today. We’ve done a lot with simple bar chart examples so far, so I thought we’d do something a bit different.
Initial chart: Line chart
Information
- Columns (
x-axis) -
Some date value
- Rows (
y-axis) -
Some continuous value (measure)
- Mark type
-
Change to
Line - Color & Shape
-
Some categorical value (for both)
Example
- Column
-
Event Calendar Year - Rows
-
- Average(
Univ GPA) - Drag
Univ GPAto right axis (set toAverage)
- Average(
- Color
-
Pell Status - Mark type
-
LineShape
- Shape
-
Pell Status
- Notes
-
- The left column contains the settings that you focus on for this type of chart.
- The right column contains the specific settings for this particular chart.
- This chart is somewhat special because we are using both the left and right
Y-axis! The interface gives very little information that this is actually possible. - You’ll have to pay attention to whether or not the left and right axes are synchronized.
- Having both color and shape be distinguishers helps 1) those people who print out these graphs in black and white and 2) those people who are visually challenged.
Initial chart: Scatter with regr.
Information
- Columns (
x-axis) -
Some continuous value (set to Dimension)
- Row (
y-axis) -
Some continuous value (set to Dimension)
- Mark type
-
Set to
Shape - Color & Shape
-
Some categorical value
- Analytics
-
Drag
Trend Lineto the chart
Example
- Column
-
Univ GPA(Dimension) - Row
-
HS GPA(Dimension) - Mark type
-
Set to
Shape - Color & Shape
-
Gender - Analytics
-
Trend line/Linear
- Notes
-
- The left column contains the settings that you focus on for this type of chart.
- The right column contains the specific settings for this particular chart.
- We’ll worry about the details of the shapes and colors later. The point here is to just get this set up.
Initial chart: Heat map
Information
- Column (column headers)
-
Some Dimension
- Row (row headers)
-
Some Dimension
- Mark type
-
Set to
Square - Color & Label
-
Drag some measure to both
Example
- Column
-
Race Ethnicity - Row
-
Home State - Mark type
-
Set to
Square - Color & Label
-
Count(
StudentActivity)
- Notes
-
- The left column contains the settings that you focus on for this type of chart.
- The right column contains the specific settings for this particular chart.
- This is the first time that we’ve seen this type of chart.
- It should make you think of Excel tables with conditional formatting.
2) Add filters
- Fixed
-
Always on and unchanging. Essentially defines the meaning of the chart. User has no ability to affect its setting.
- Variable
-
User-controlled. Varying settings change what the chart displays.
- Notes
-
- We are not setting up the filters at this stage!!!
- We are just deciding on what filters we want.
- It will help us think about calculated fields that we need to define.
- In your own work process, you should write these down in your notes so that you can refer to them later when it’s time to create all of the filters.
Filters: Line chart
- Fixed
-
Event Type/GRADUATE
- Variable
-
Event Calendar Year/Range of ValuesfromMinimum Year(2013–2018) toMaximum Year(2023)Gender(show filter)
- Notes
-
- We only want to work with the GPAs of graduates.
- Let’s focus for a moment on the
Minimum YearandMaximum Year. We do not have either of these fields at this time. This means that they should be a parameter of the whole dashboard. - The
Minimum Yearis clearly a user-controlled parameter. More on this later. - The
Maximum Yearis fixed. It can either be calculated or simply manually set. We’ll go through the manual process here. The other process is handled in the book.
Filters: Scatter chart
- Fixed
-
Event Type/GRADUATE
- Variable
-
Event Calendar Year/Range of ValuesfromMinimum Year(2013–2018) toMaximum Year(2023)Gender(show filter)
- Notes
-
- Again, we only want to work with the GPAs of graduates.
Filters: Heat map
- Fixed
-
Event Type/MATRICULATE
- Variable
-
Event Calendar Year/Range of ValuesfromMinimum Year(2013–2018) toMaximum Year(2023)Gender(show filter)
- Notes
-
- For this chart, we want to know the count of all incoming students. Thus, we use the matriculate event.
- Further, as for the other charts, we want to be able to see data for specified genders.
3) Specify informational needs exactly
- What statistics, numbers, etc. do you want to display on the chart?
- Legend: shared among charts?
- Information contained in title or tooltips
- Maxima, minima, averages, etc.?
- Reference lines? Where?
- Any regression lines?
- Notes
-
- These are the general questions that you want to ask yourself at this stage.
- The user gets a lot of information from the plot itself (that we have already specified), but there’s a lot more information that the plot displays.
- The idea here is to focus on that other information.
- And, again, the idea is to gather information here but not do anything with the chart. Write it down! We’ll handle this all later.
Info needs: Line chart
- BAN in Title: Average GPA for
Pell=YES - BAN in Title: Average GPA for
Pell=NO - Legend
- Need legend for
Pell Statuscolor and shape
- Need legend for
- Notes
-
- The BANs can be based on anything, and they can be adaptive or fixed. Here, we are keeping them fixed and we’re basing them on Pell status. Why? Because that’s what the users wanted.
- Neither of these values are currently available though they can be calculated.
Info needs: Scatter chart
- Regression Line for each
Gender - Reference line for average
Univ GPA
- Notes
-
- Let’s go ahead and add the average reference line.
Info needs: Heat map
- Legend for color of count of number of students
- Notes
- Nothing to do right now.
4) Specify the parameter & filter controls
- Which parameters & filters are the user going to have access to?
- For each one, choose the appropriate control:
- List (drop-down menu)
- Slider
- Type in (input box)
- Date Picker
- Radio buttons
- Step buttons
- Notes
-
- Again, there’s nothing to implement yet.
Controls: Line chart
Minimum Year: SliderGender: List (multi-select)
- Notes
-
- Each of these three charts are going to have the same two filters with the same two controls.
Controls: Scatter chart
Minimum Year: SliderGender: List (multi-select)
Controls: Heat map
Minimum Year: SliderGender: List (multi-select)
5) Define the parameters & calculated fields
- What needs to be done comes from the first four steps
- Notes
-
- We generally do quite a bit of work in this stage.
- We need to set up all of these fields.
- In many dashboards, once you define these fields for the first chart, you don’t have to do much for the remaining charts because they share these fields.
Parameters & Calculated Fields: Line chart
Maximum Year: 2023Minimum Year: range from 2013-2018Female GPA: Univ GPA when Female and GraduateMale GPA: Univ GPA when Male and GraduateFemale GPA Avg: average ofFemale GPA(ignores NULLs)Male GPA Avg: average ofMale GPA(ignores NULLs)
Notes
Female GPA
IF [Gender] = "F" AND [Event Type] = "GRADUATE" THEN
[Univ Gpa]
END{FIXED: Avg([Female GPA])}Parameters & Calculated Fields: Scatter chart
Maximum Year: 2023Minimum Year: range from 2013-2018
Parameters & Calculated Fields: Heat map
Maximum Year: 2023Minimum Year: range from 2013-2018
6) Implement filters
- Fixed filter(s)
- Variable filter(s)
- Notes
- Here we finally implement the filters for the charts.
Implement filters: Line chart
- Fixed
-
Event Type/GRADUATE
- Variable
-
Event Calendar Year:- Set to Discrete
- Filter by Condition/Formula (
[Event Calendar Year] >= [Minimum Year]) Minimum Year: slider & Default Properties/Number (Custom)
Gender- Multiple Value/Drop-down
Implement filters: Scatter chart
- Fixed
-
Event Type/GRADUATE
- Variable
-
Event Calendar Year:- Set to Discrete
- Filter by Condition/Formula (
[Event Calendar Year] >= [Minimum Year]) Minimum Year: slider & Default Properties/Number (Custom)
Gender- Multiple Value/Drop-down
Implement filters: Heat map
- Fixed
-
Event Type/MATRICULATE
- Variable
-
Event Calendar Year:- Set to Discrete
- Filter by Condition/Formula (
[Event Calendar Year] >= [Minimum Year]) Minimum Year: slider & Default Properties/Number (Custom)
Gender- Multiple Value/Drop-down
7) Refine the chart
- Title
- Colors
- Mark sizes
- Data labels
- Tooltips
- Reference lines
- Axes
- Grid
- Notes
-
- Here we wrap-up the whole process of chart creating.
- It’s truly about refining for your user to make it easier for them to interpret the chart.
Refine: Line chart
- Title:
- Tableau Semibold 20 Dark Grey
- Include both male and female GPA avg
- Colors:
- “Moore” palette (or whatever)
- Pell: Yes/Dark Blue, No/Orange
- Marks
- “Solid Filled” palette
- Pell: Yes/Circle, No/“X” (larger)
- Tooltips
- Event Calendar Year, Pell Status, Avg Univ GPA (2 decimals)
- Axes
- Y (left): Average University GPA, fixed from 2.5 to 3.5, synchronize; major tick 2.5 by 0.2; minor tick marks 2.6 by 0.2
- Y (right): Hide
- Tableau Medium 12
- Grid
- Unchanged
- Notes
- For the tooltips, also go back and change the default number format for Average University GPA to 2 decimals. Do this for the HS GPA as well.
Refine: Scatter chart
- Title:
- Tableau Semibold 20 Dark Grey
- Colors:
- “Moore” palette (or whatever), 50% opacity
- Gender: F/Yellow, M/Blue, O/Orange, U/Grey
- Marks
- “Open shapes” palette
- Gender: F/circle, M/square, O/+, U/X
- Tooltips
- Gender, HS GPA (2 decimals), Univ GPA
- Axes
- X-axis: “High School GPA”, Tableau Medium 12
- Y-axis: “University GPA”,
- Grid
- Default
Refine: Heat map
- Title:
- Tableau Semibold 20 Dark Grey
- Colors:
- “Moore Seq5 Blue” palette (or whatever)
- Count(StudentActivity): sequential
- Marks
- Tableau Book 12
- Data labels
- Legend title: “# of students”
- Tooltips
- Home state, Race, # of students
- Axes
- Tableau 12 Book Light Grey
Wrap-up
Before next week’s class
- Read the following:
-
- Chapter 3
- Appendices C & F & G & H
- Personal project
-
Build the charts
- Next class - Bring questions to ask about anything!!
-
- How to do something related to your project
- Review a topic from the class
- Software of any kind
- Notes
Class survey
Removed now that the class is over.
